The Satellite Design System is a centralized asset library designed to facilitate handoff and communication between design and development teams.
UX Skills / Role
Principal UX Architect
UX Research, Visual Design, Interactive Design, Prototyping, Front End Development, Testing
UX Research, Visual Design, Interactive Design, Prototyping, Front End Development, Testing
Client / Team
A public sector agency's Design System team, in collaboration with developers and stakeholders.
Original Splash Page
Challenge
The client needed to modernize it's look and feel, yet did not have a way to regulate design standards. There were multiple teams using entirely different frameworks, developers and designers were using different design
Workflow
After performing user research, market research and a thorough content inventory, we used design tokens to create consistent naming conventions and an agnostic catalog of content.
As the designated subject matter expert, I led the team in translating these guidelines into a visual medium, using Sketch to create a Style Guide. The visuals, guidelines and naming conventions were converted into a coded SASS framework. Both the sketch library and SASS framework were provided for both designers and developers via a centralized pipeline.
As the designated subject matter expert, I led the team in translating these guidelines into a visual medium, using Sketch to create a Style Guide. The visuals, guidelines and naming conventions were converted into a coded SASS framework. Both the sketch library and SASS framework were provided for both designers and developers via a centralized pipeline.
Tools
Sketch, Figma, HTML5, SASS/CSS3, JS, React.JS, Visual Studio Code, Numbers, Excel, Notes, Teams
Solution
The advantages of building a design system are useful beyond the Design portion of the UX Process:
Streamlines Workflow
Allows designers to quickly generate wireframes, mockups, and prototypes
Increases Collaboration
Syncs with DSM, where it will be centrally maintained and distributed
Streamlines Workflow
Allows designers to quickly generate wireframes, mockups, and prototypes
Increases Collaboration
Syncs with DSM, where it will be centrally maintained and distributed
Facilitates Handoff
between designer / developer
between designer / developer
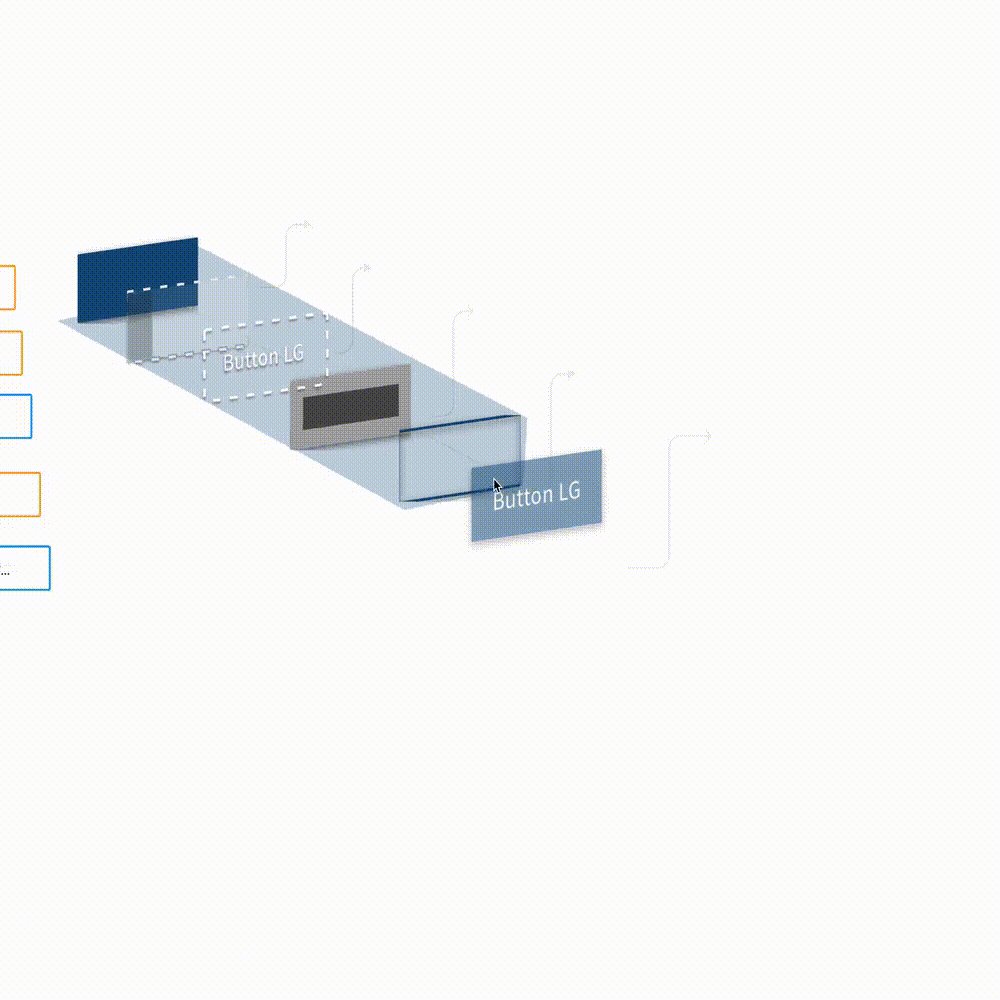
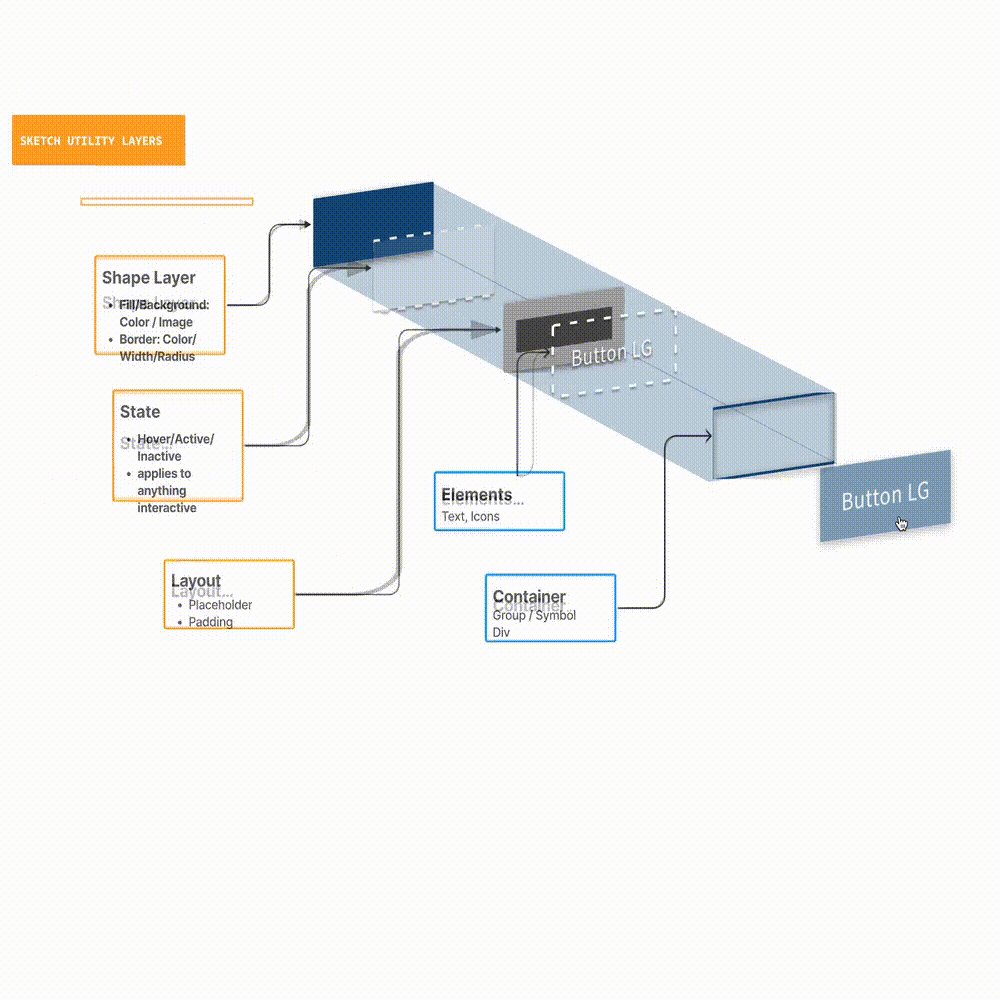
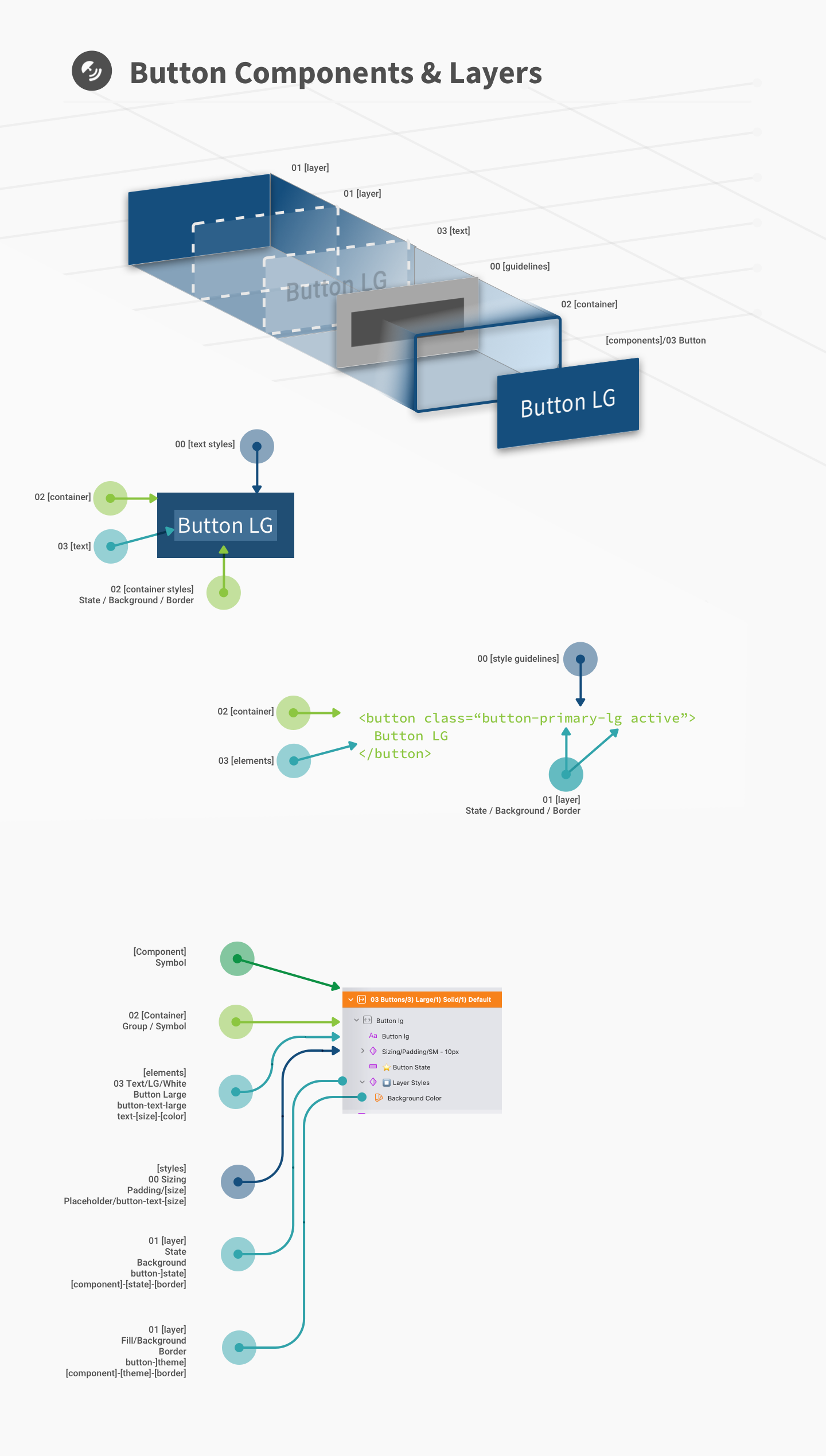
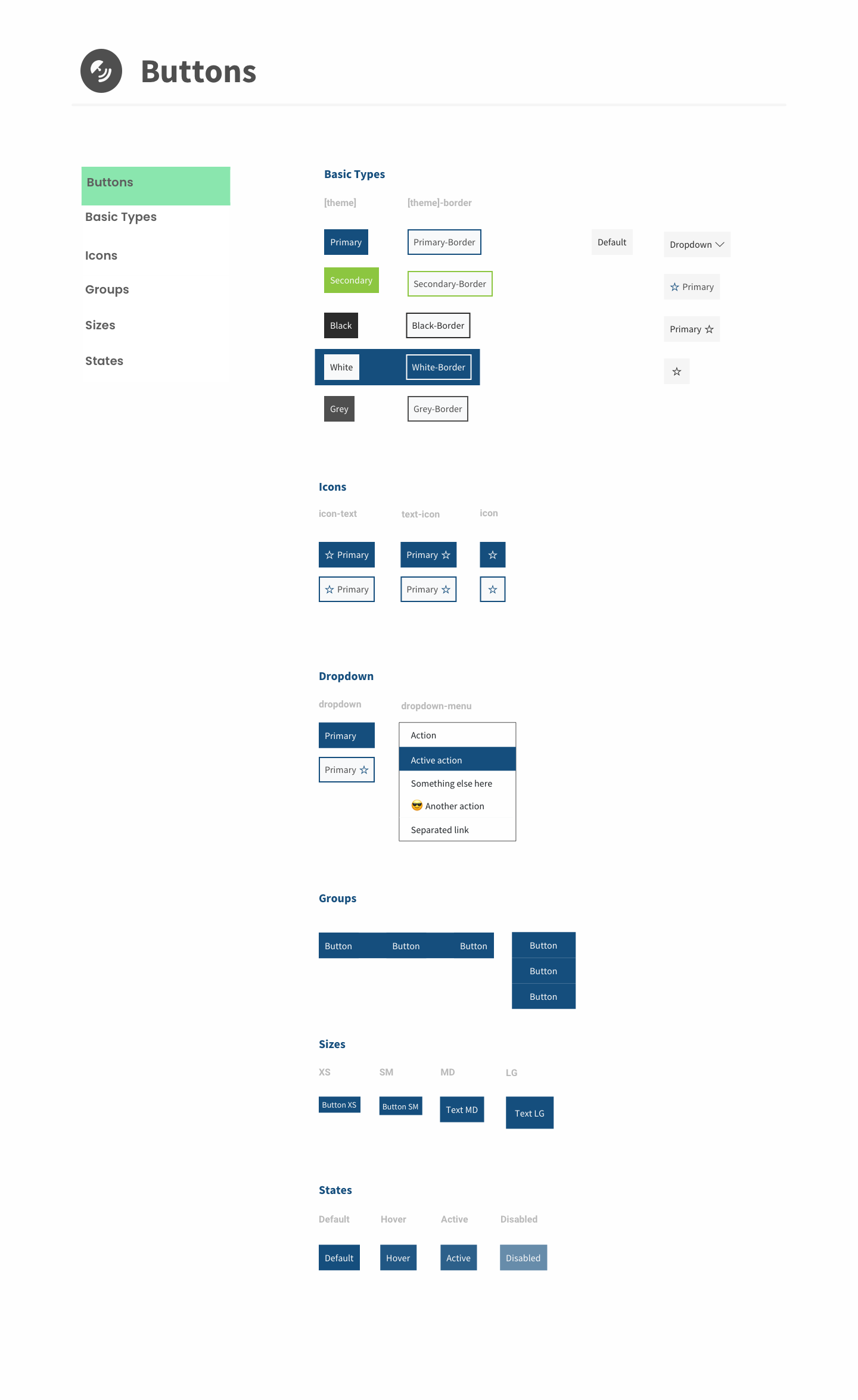
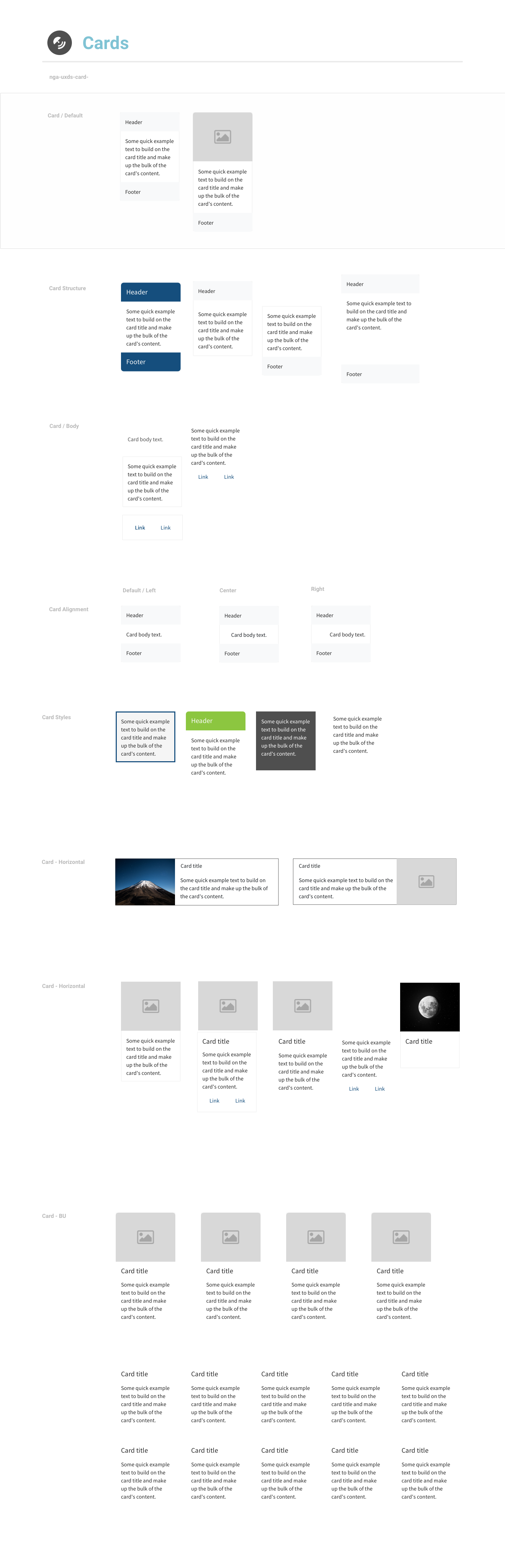
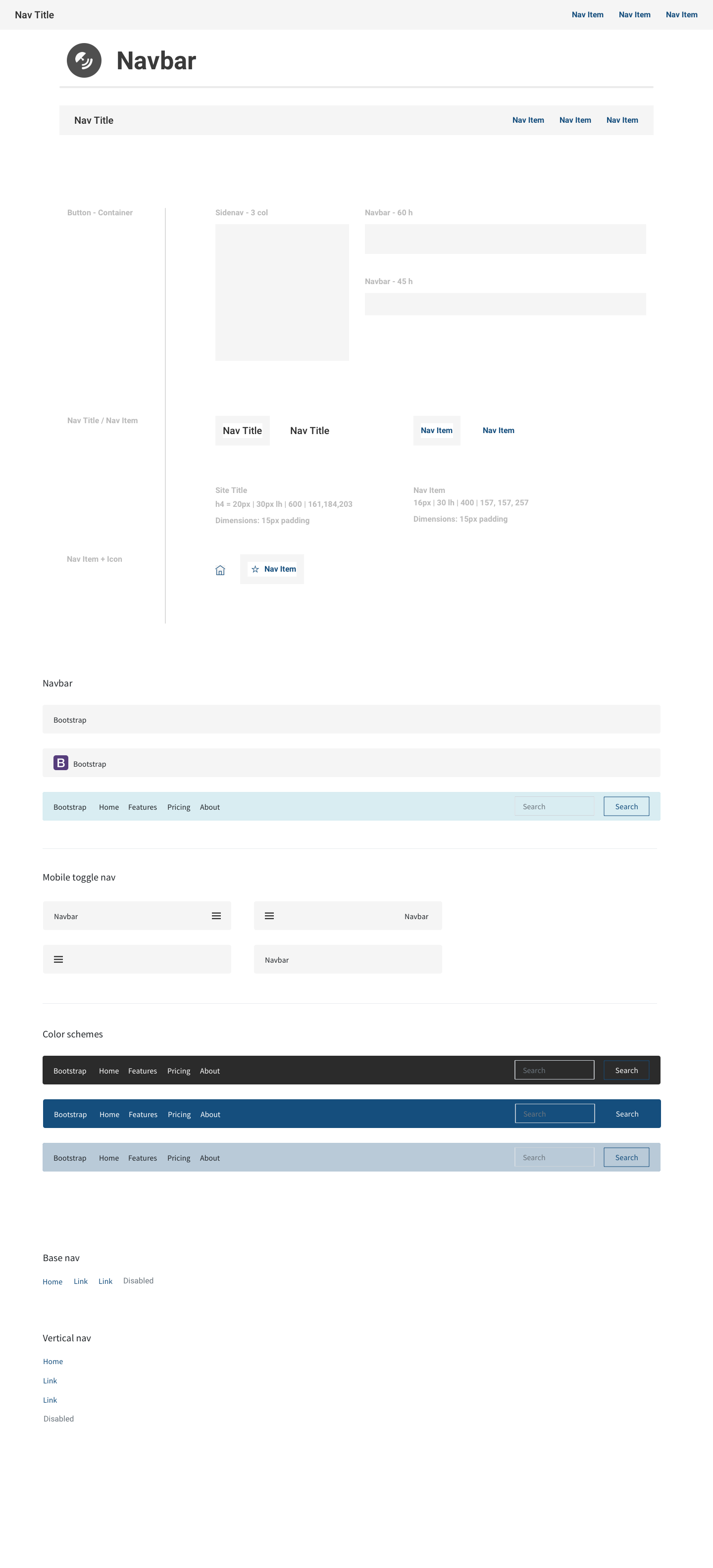
Mirrored Atomicity
precise to the specifications that already exist in the UXD Design System’s HTML and SCSS codebase, in order to create a 1-to-1 depiction of the code.
precise to the specifications that already exist in the UXD Design System’s HTML and SCSS codebase, in order to create a 1-to-1 depiction of the code.
Branding
Simple logo and color scheme.


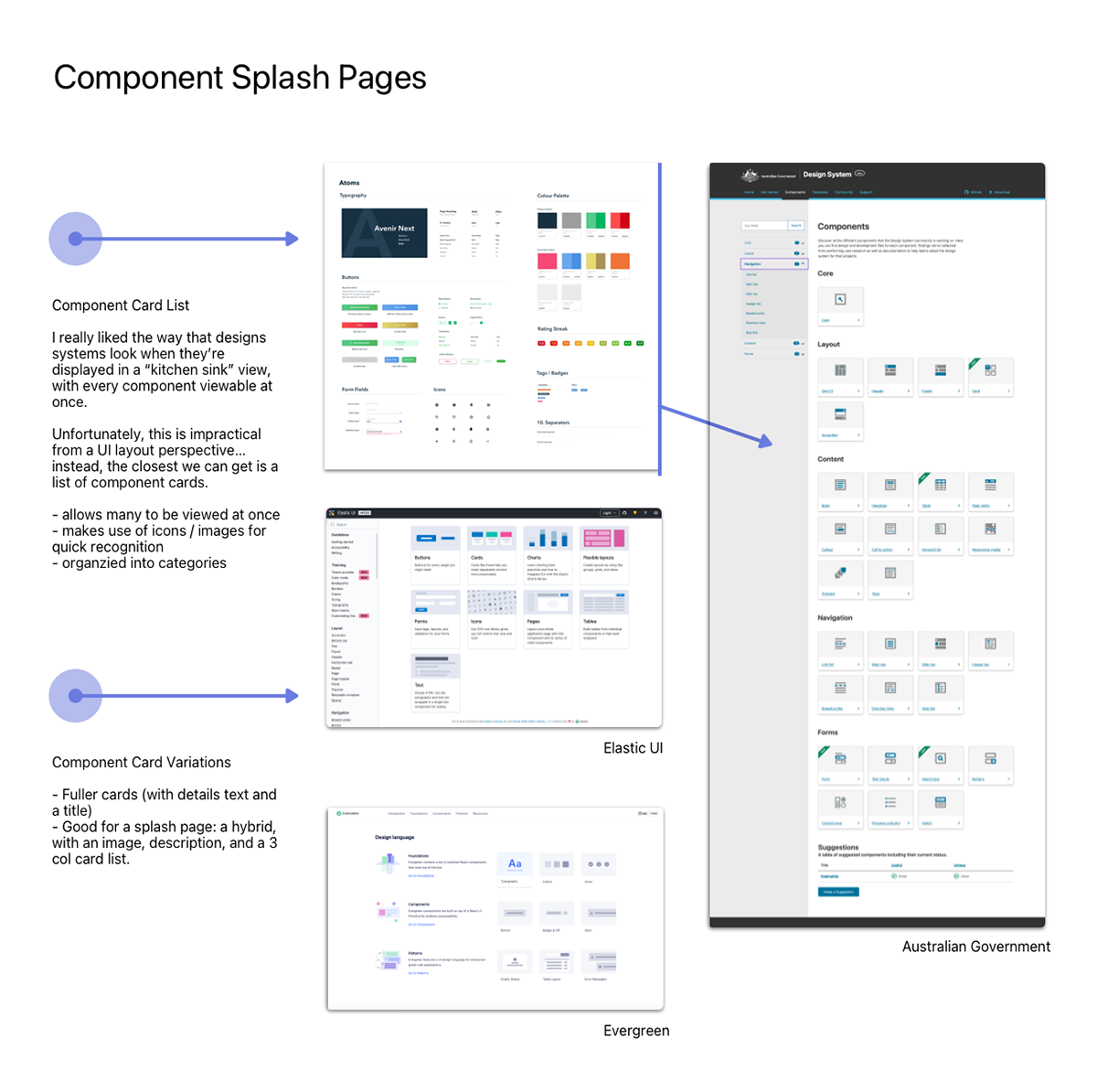
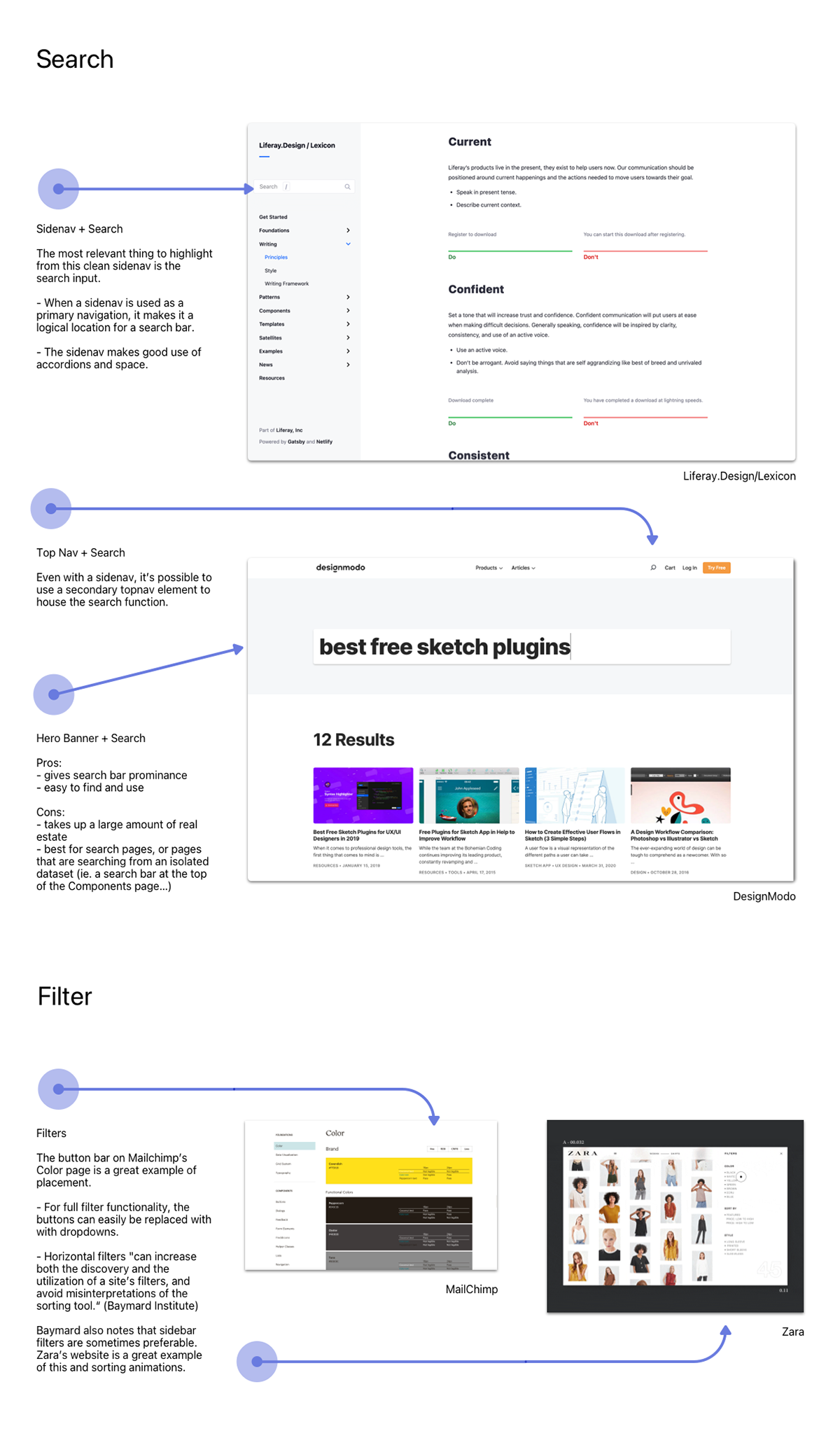
Market Research



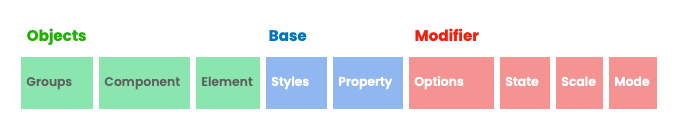
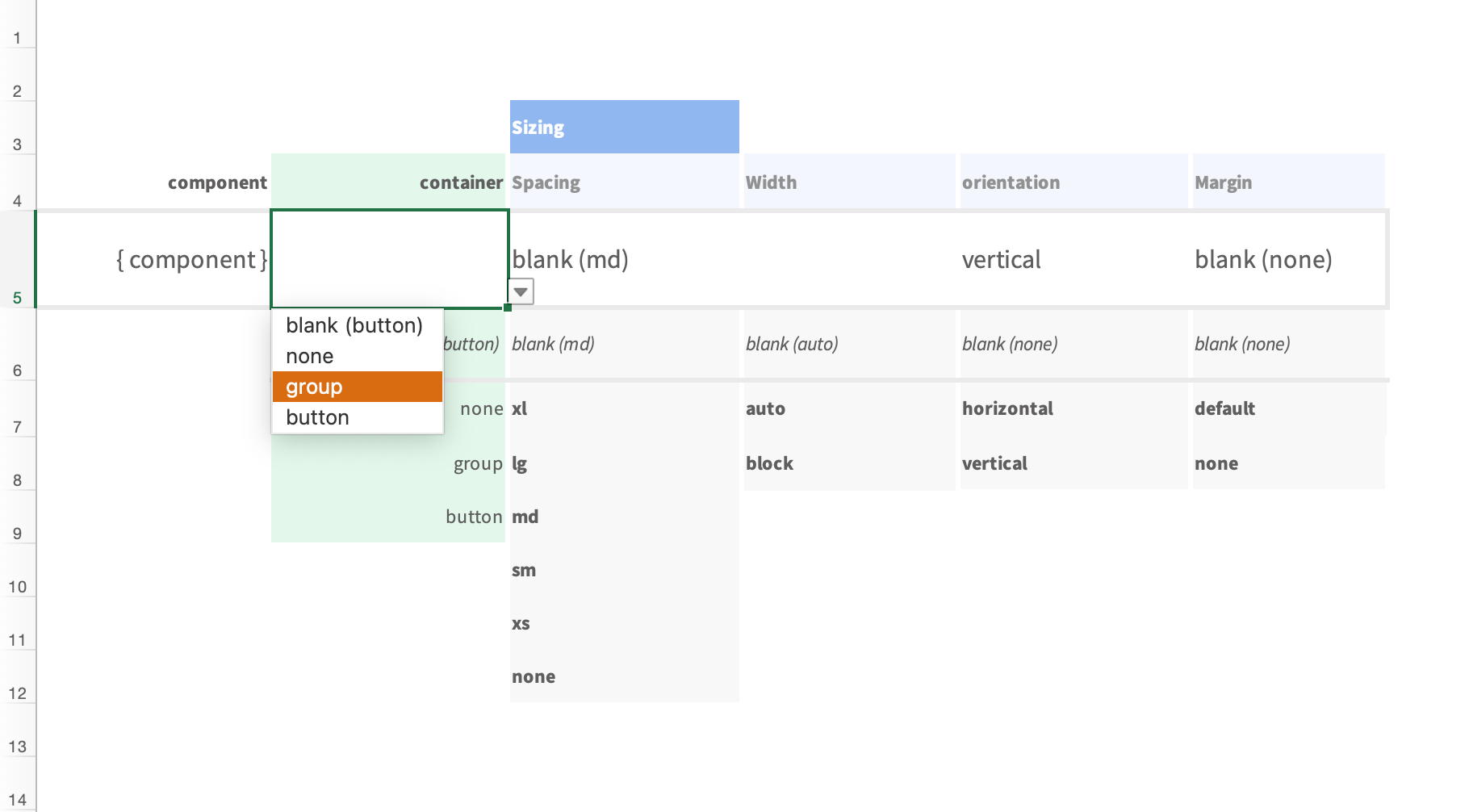
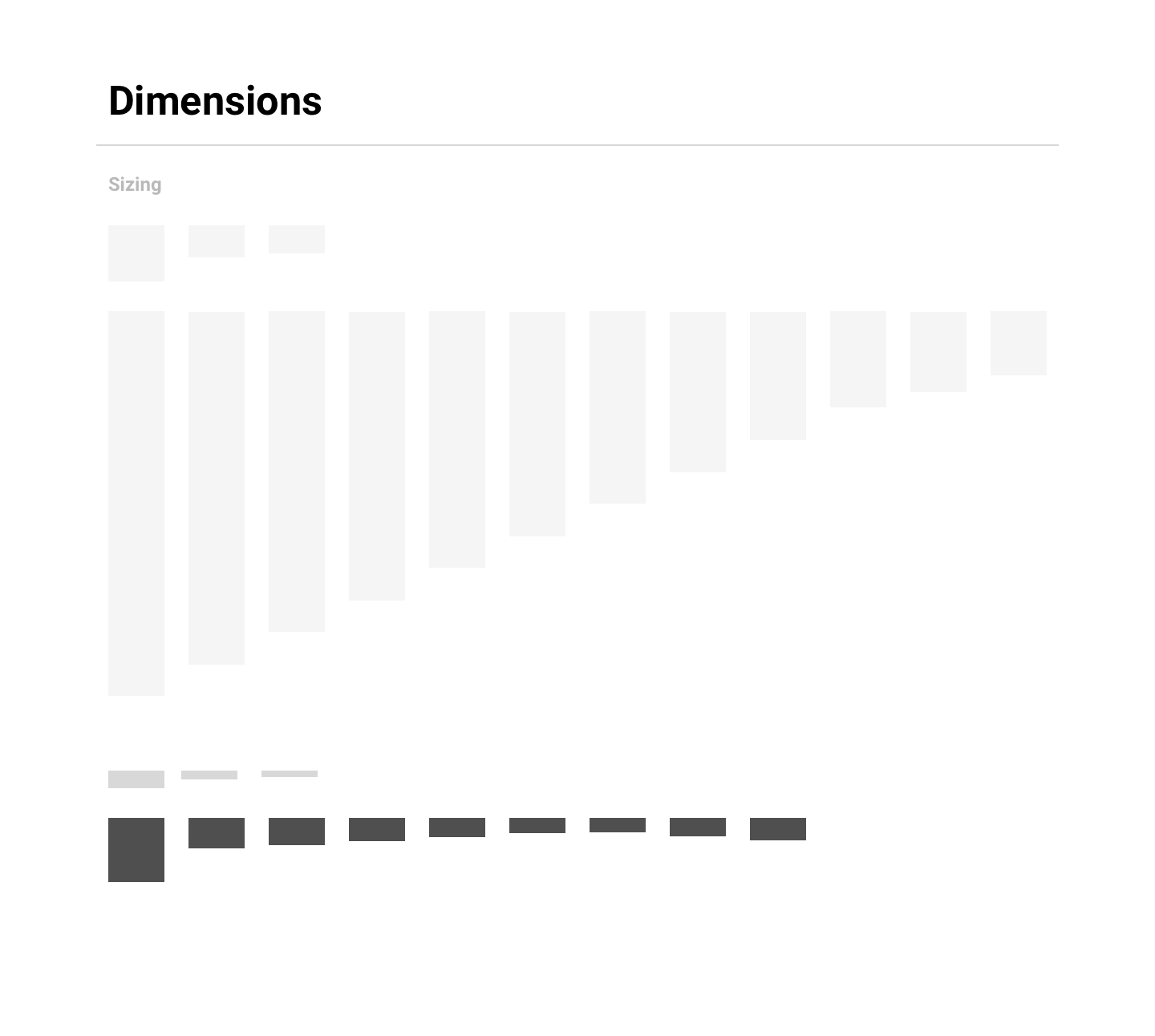
Design Tokens






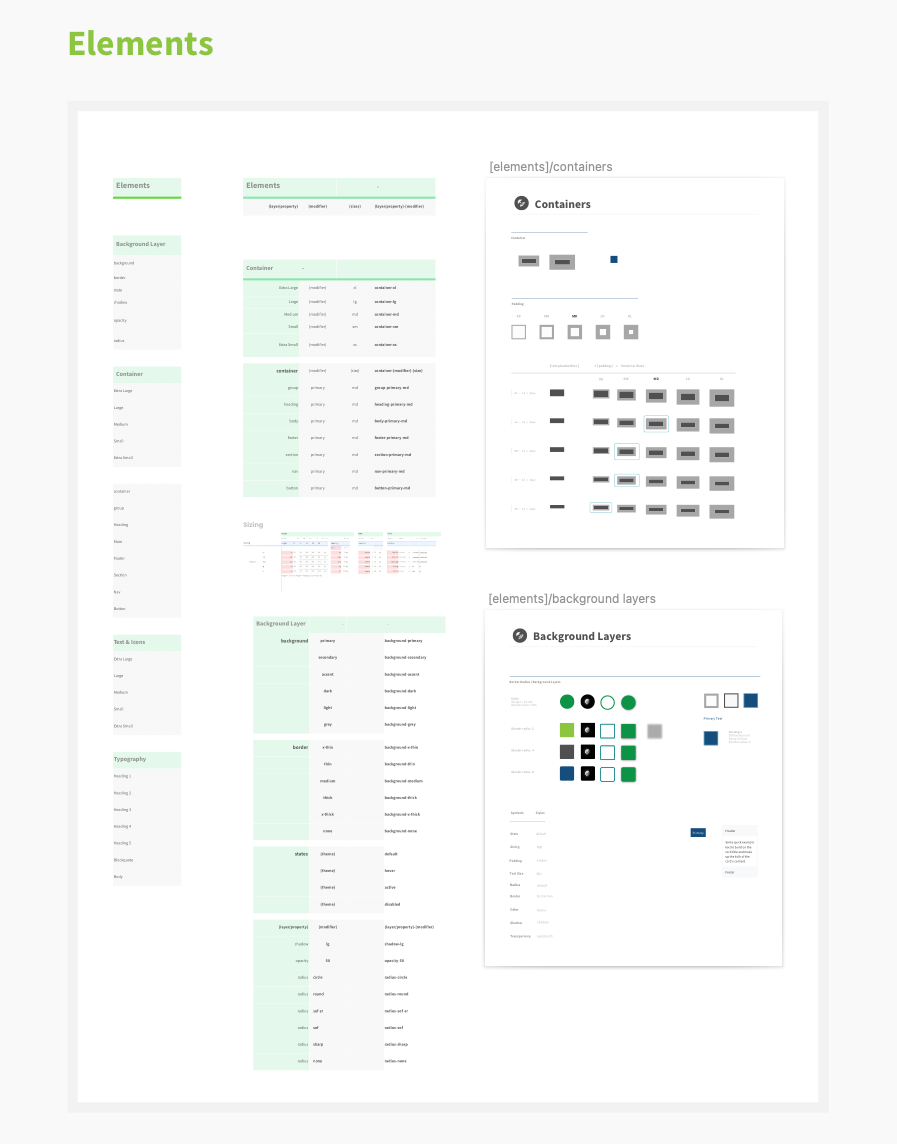
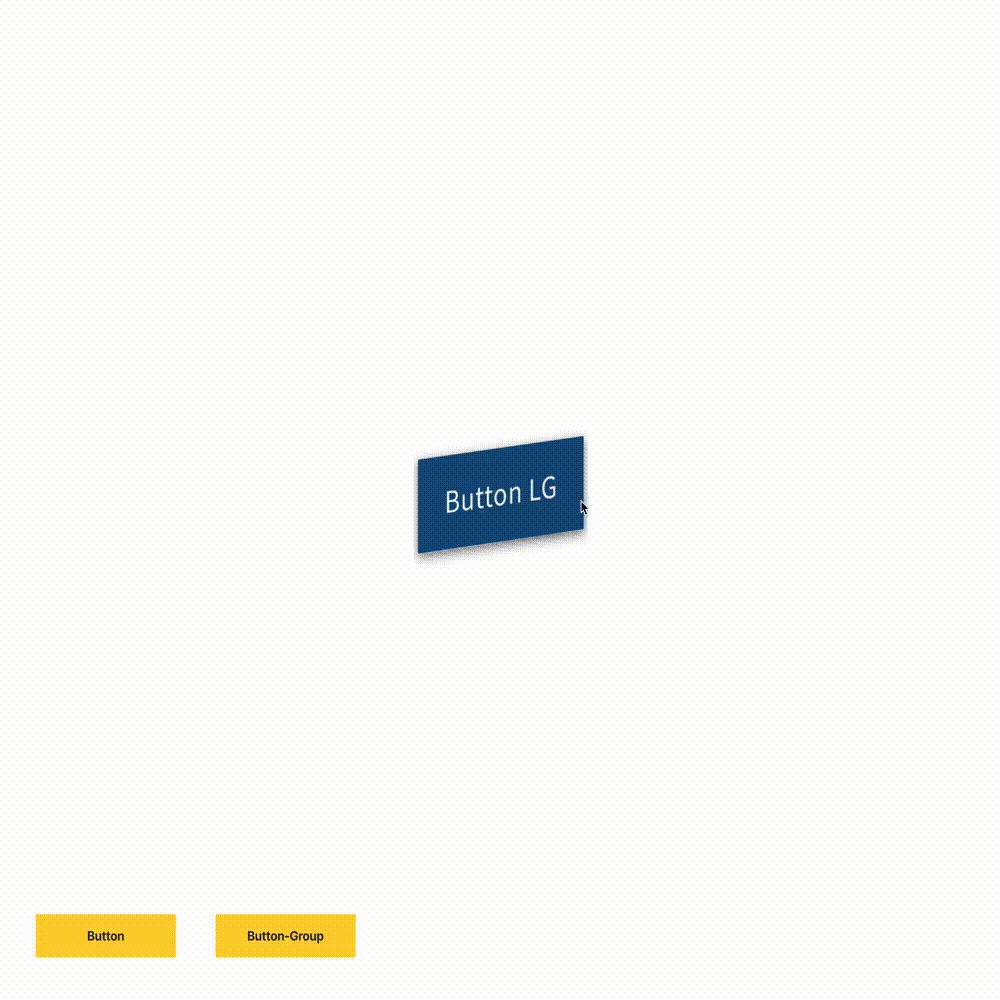
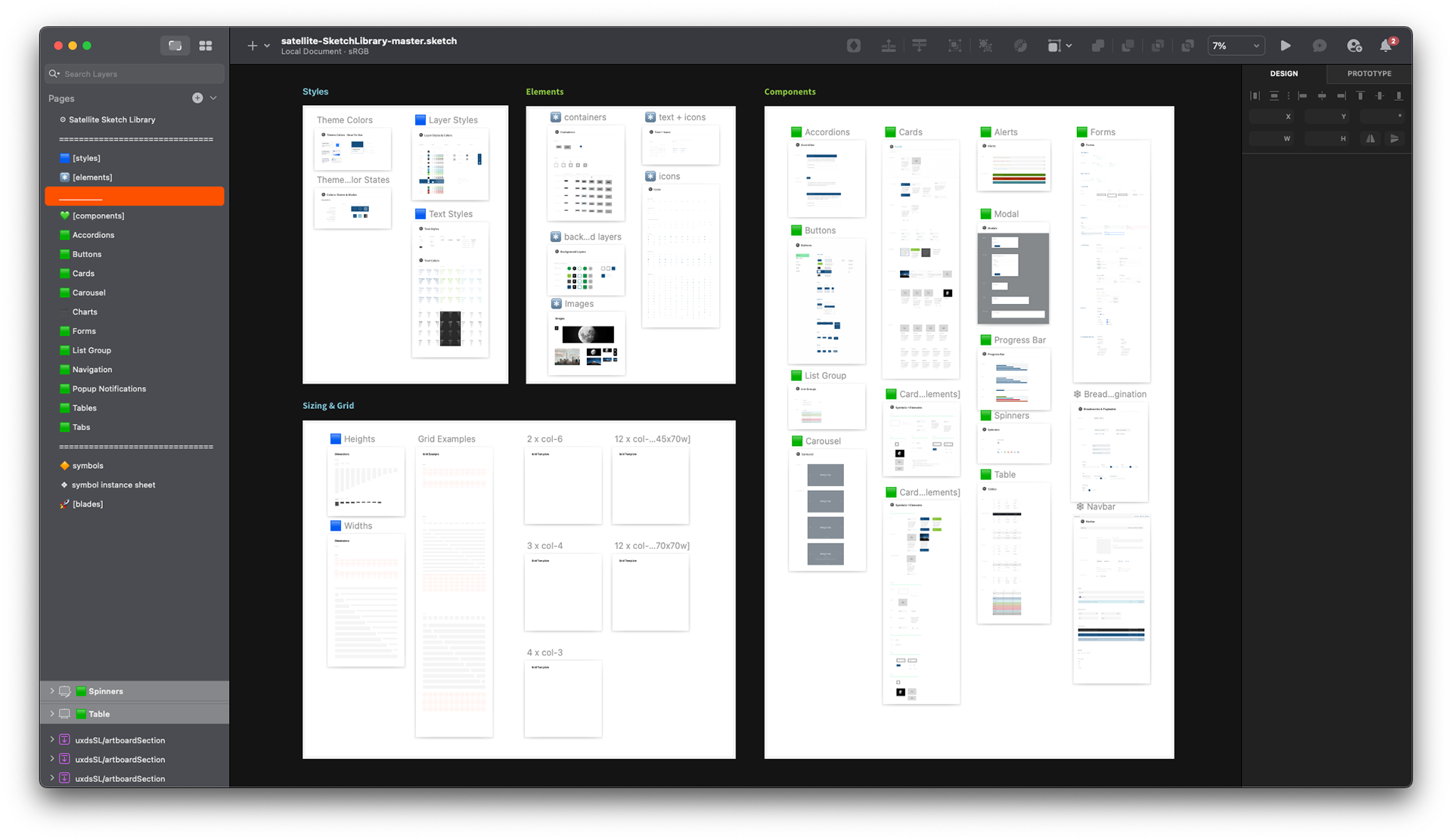
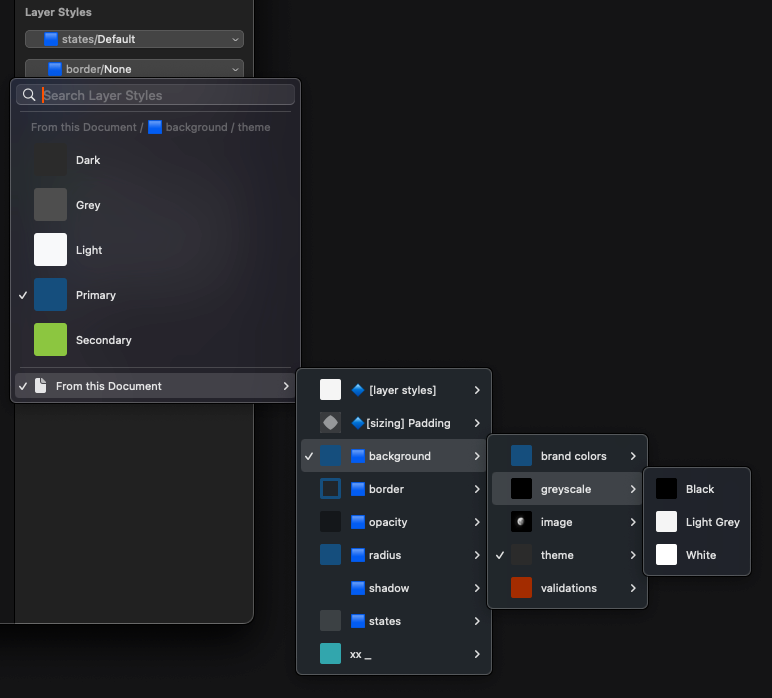
Satellite Sketch Library


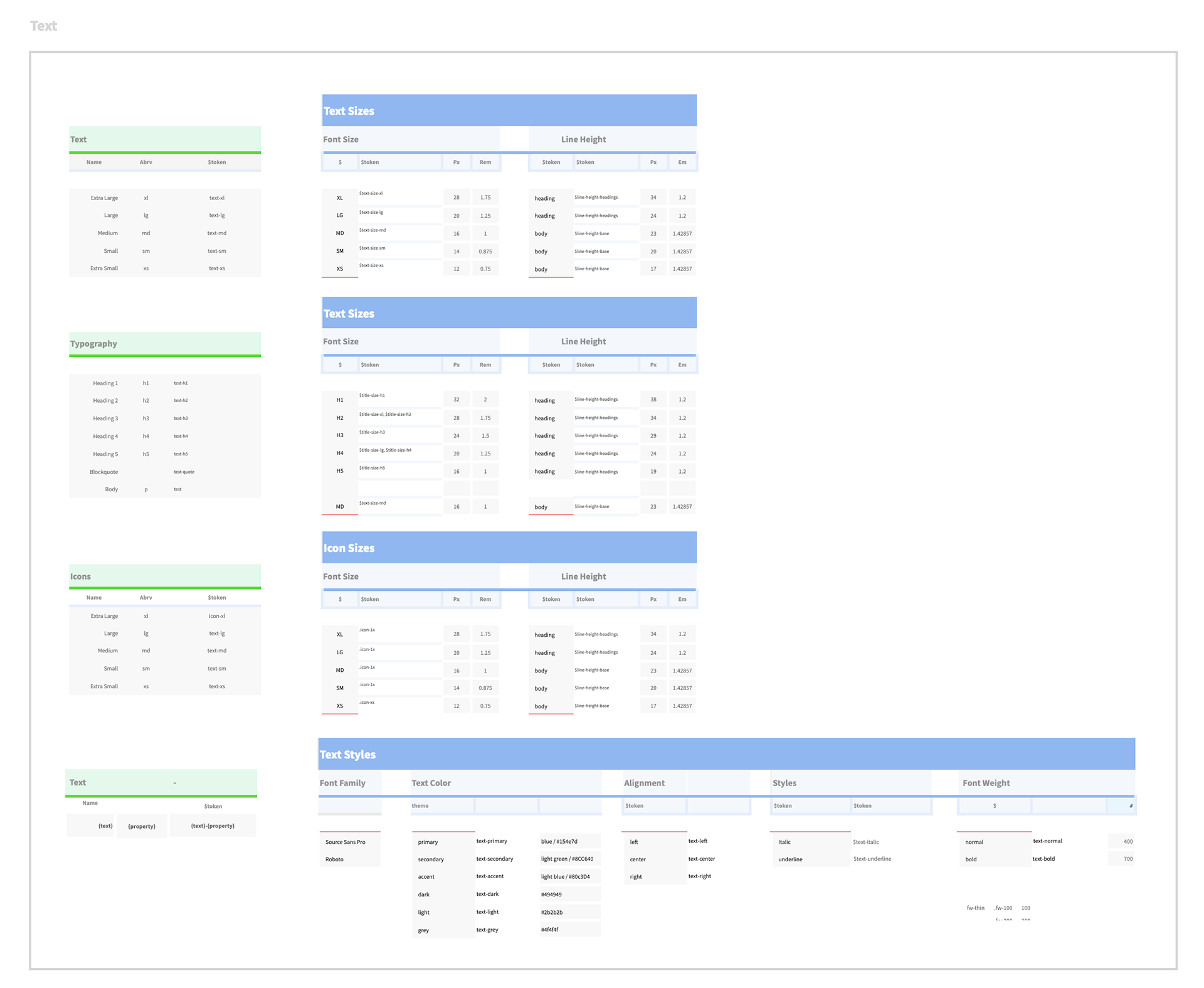
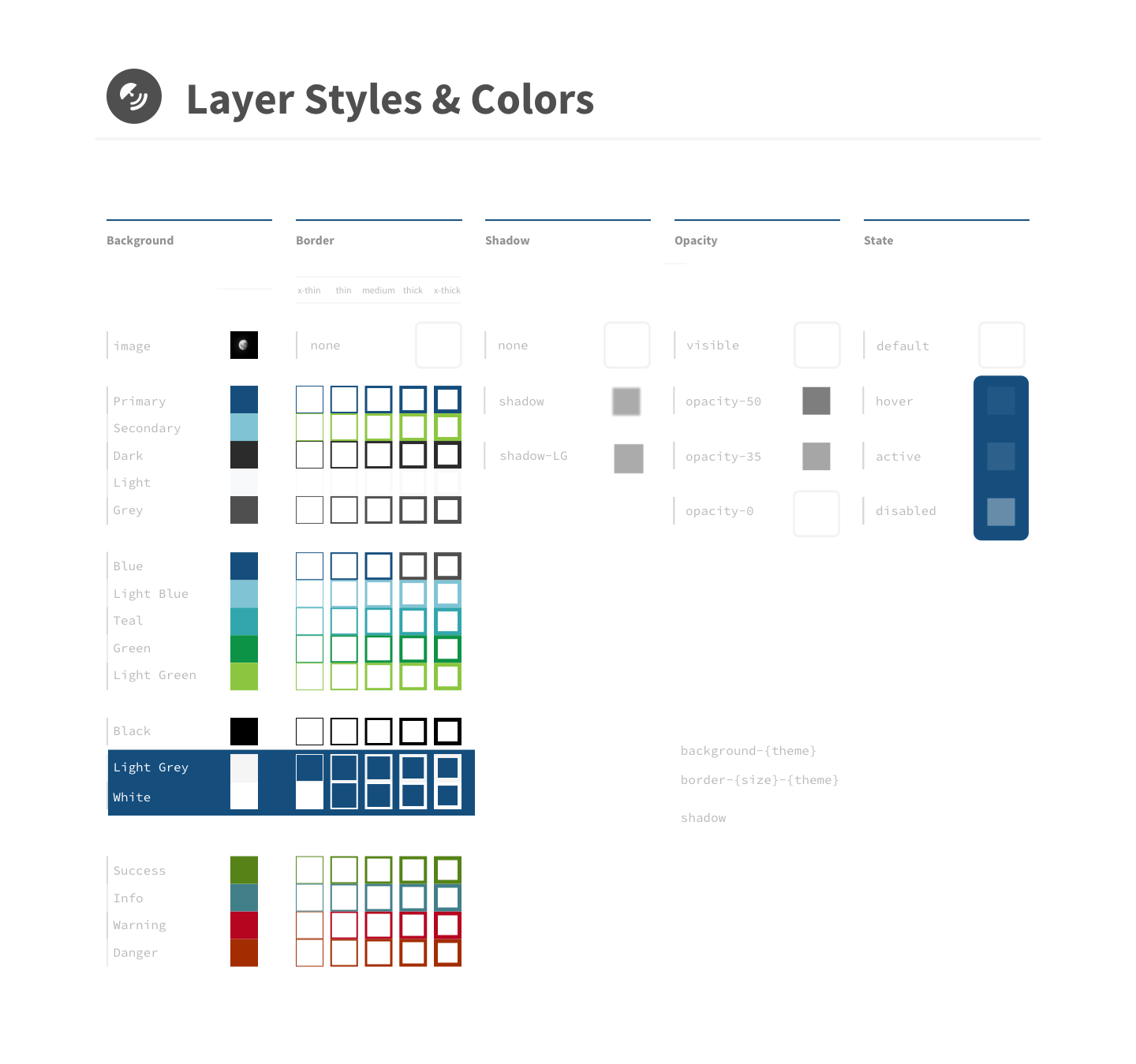
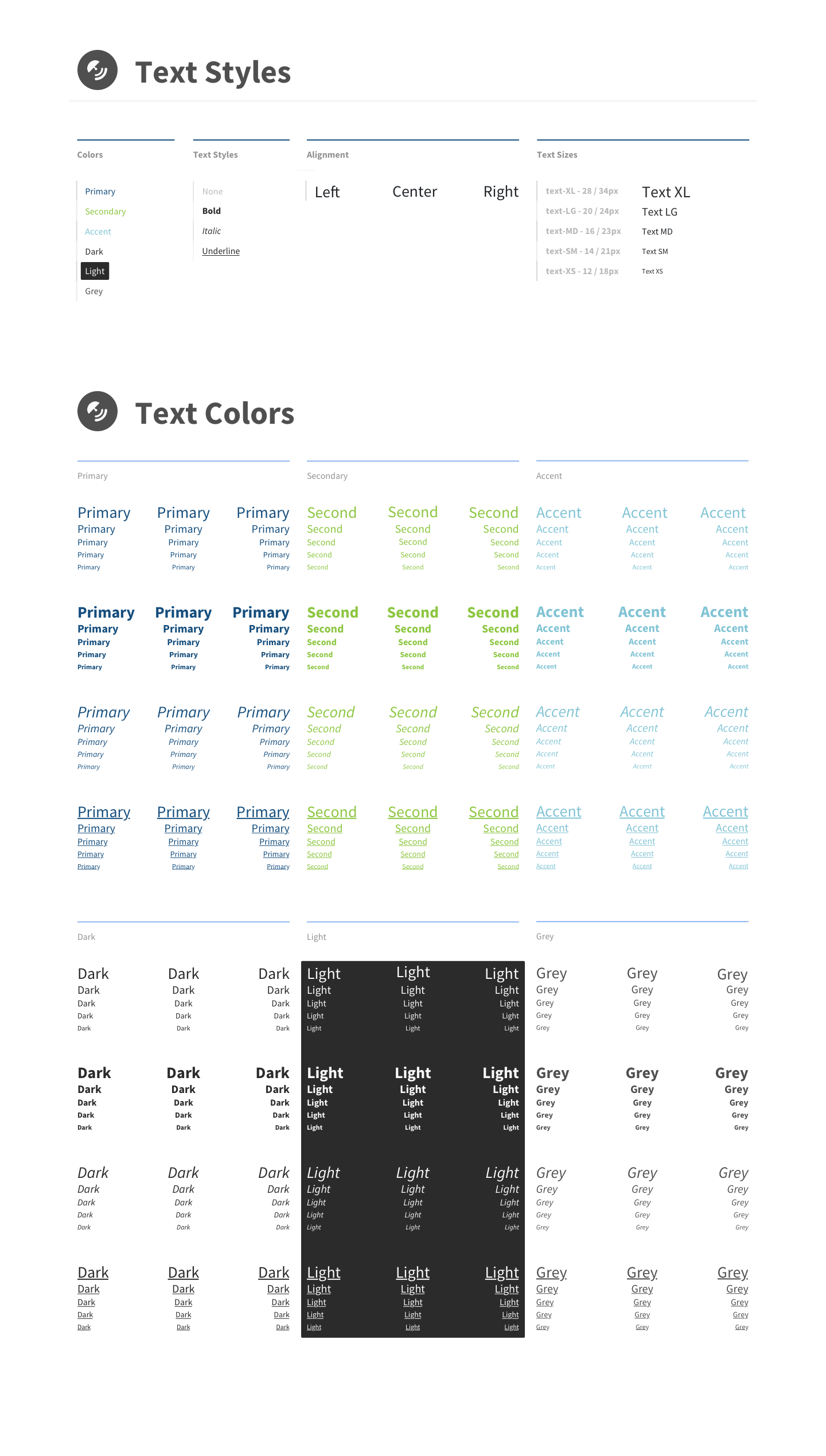
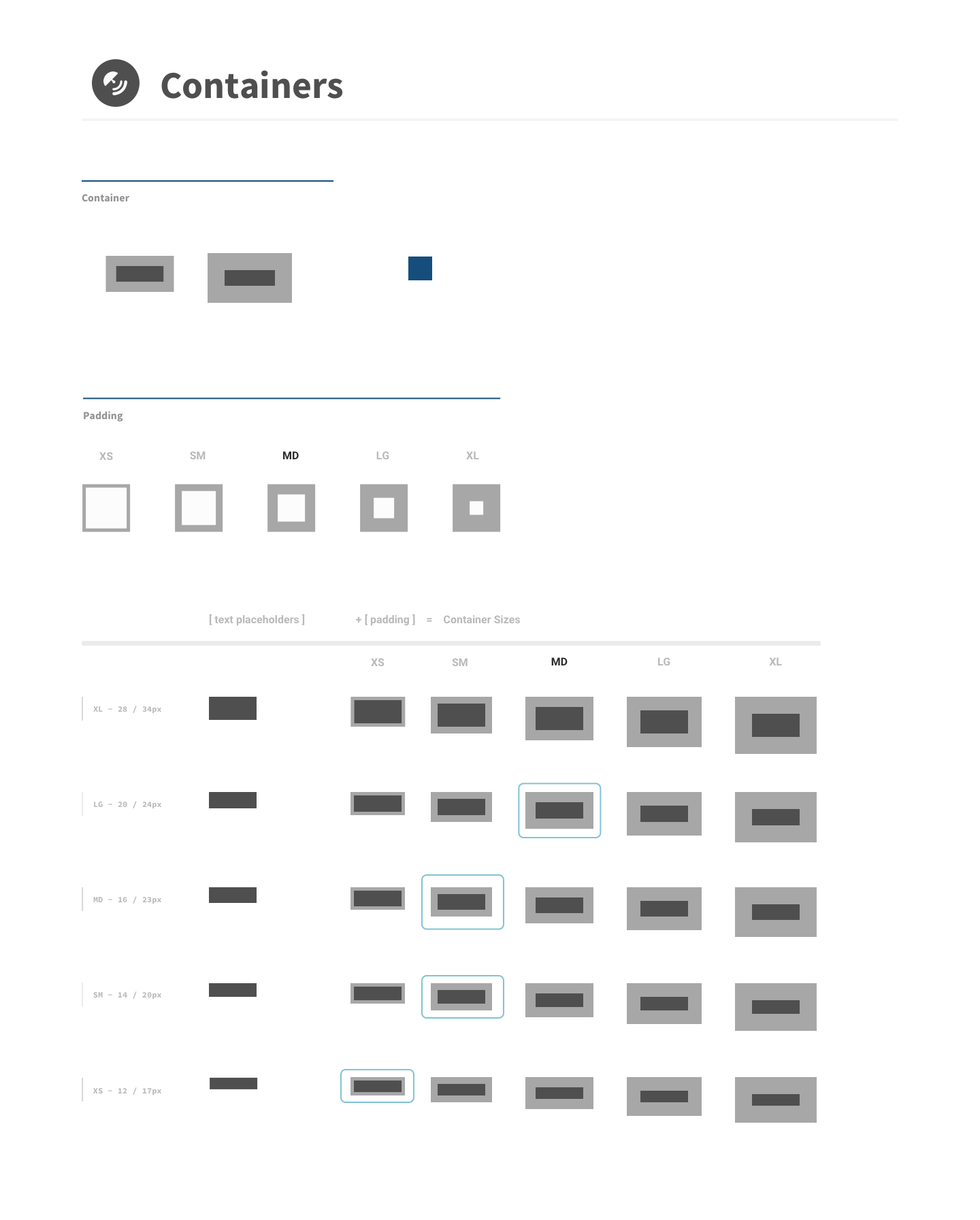
Style Guide







SASS Front-End Framework
The visuals, guidelines and naming conventions were converted into a coded SASS framework.