Team
This project involved the Interactive's design team.
This project involved the Interactive's design team.
Challenge
As UX and Agile workflows were a new concept for many of the team and PA's government representatives, we needed to create a way to explain the UX workflow, product design and design standards to stakeholders.
Solution
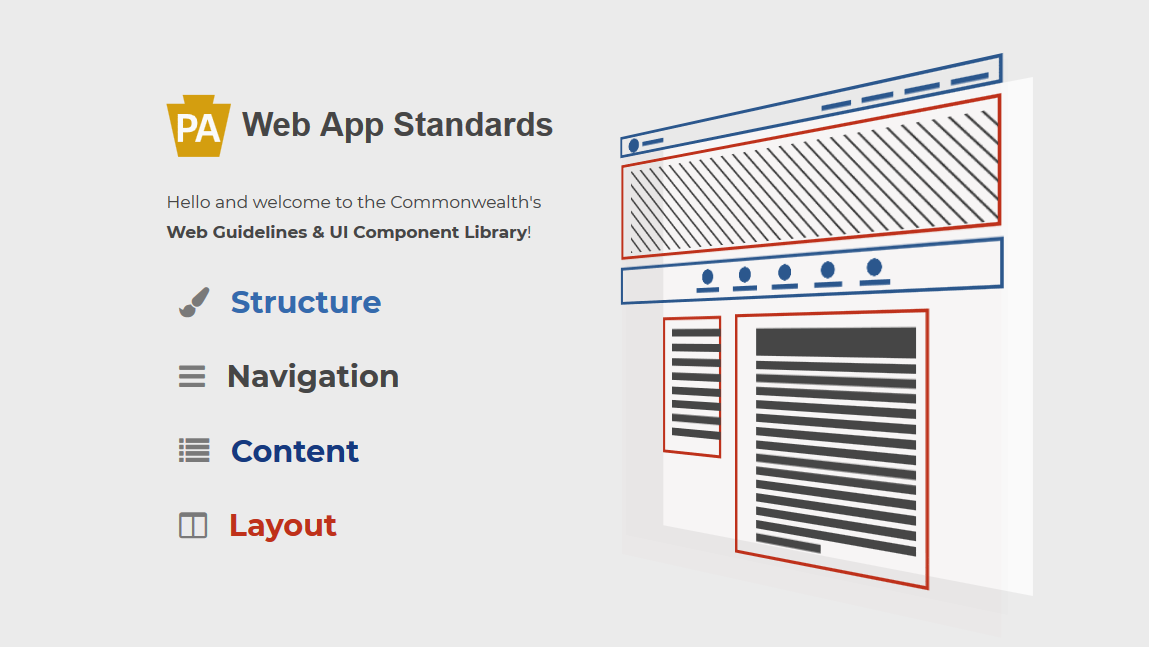
We used Strapless to create an informative, interactive website, with descriptions, examples and visualizations.
Process - UX Skills / Roles
UX Research, Visual Design, Interactive Design, Prototyping, Front End Development, Testing
Tools
Adobe XD, Strapless (HTML5, CSS3, JS), Wordpress (PHP)
As UX and Agile workflows were a new concept for many of the team and PA's government representatives, we needed to create a way to explain the UX workflow, product design and design standards to stakeholders.
Solution
We used Strapless to create an informative, interactive website, with descriptions, examples and visualizations.
Process - UX Skills / Roles
UX Research, Visual Design, Interactive Design, Prototyping, Front End Development, Testing
Tools
Adobe XD, Strapless (HTML5, CSS3, JS), Wordpress (PHP)